在 Javascript 的時代寫頁面的時候,往往強調的是HTML DOM,CSS Style,JS Event要明確分開寫,但到了 React 的時代,卻是一切都是 JS,但事實上原先的那種結構也只是將三種語言放在三種文件進行管理,並沒有達到邏輯上的分離,而 JSX 也就是一種語法糖,雖說它讓 HTML,CSS,JS 可以寫在同一份文件,但它是以功能為單位去做區分(文件),也就是我們說的 Component (元件),達到模組化管理的效果。
Javascript + XML ,是一種基於 Javascript 融入了 XML,使用 JSX 可以讓 UI 在頁面中有更好的交互作用
類似下方這種,並不是 HTML 原生的標籤,而是 Component 定義的標籤,具有獨立的功能跟邏輯也實現模組化的優點。
<Person
name={this.state.name}
age={this.state.age}
height={this.state.height}
weight={this.state.weight}
/>
以 React 為例,當我們在一開始在 create-react-app的時候,ReactDOM 是 react-dom 的一個方法,用來將 Virtual DOM 轉換成為真實的DOM,ReactDOM render 的方法第一個參數是要渲染的元件,第二個參數則是元件載入的位置。
檔案位置src.index.js,以下是程式碼:
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(<App />, document.getElementById('root'))
// 以上代碼可以轉換為:
const element = <App />;
const container = document.getElementById('root');
ReactDOM.render(element, container);
在這其中類似像下方這種 JSX ,這些被稱為 React 元素,它們繪製了你在頁面上看到的內容,React 通過讀取然後構建以及隨時保持更新:
const element = <h1>Hello, React 元素</h1>
//也等於
var element = React.createElement('h1', null,'Hello, React 元素');
// React.createElement() 會先運行一些檢查,然後創造一個 Object (下方),但不代表可以直接這麼寫唷
var element = {
type: 'h1',
props: {
children: 'Hello, React 元素'
}
}
這裡要注意,一個 Component 的 render只能返回一個節點,如果要返回一堆 div,那需要在最外層用一個 div 包裹起來。
要使用 Javascript 表達式作為屬性值,需要這表達式用花括號
{}包起來,不要用""{}裡面可以是變量,字串,陣列,函數,但不可以是 Object 也不可以是 if, for 語法
var SendMessage = React.createClass({
render: function() {
return <div>Hello {this.props.name ? this.props.name : 'World'}</div>;
}
});
ReactDOM.render(<SendMessage name="Rainbow" />, document.body);
2.使用比較運算子
像是 (==, !=, ===, !==, >, <),這裏使用的是||
var SendMessage = React.createClass({
render: function() {
return <div>Hello {this.props.name || 'World'}</div>
}
});
ReactDOM.render(<SendMessage name="Rainbow" />, document.body);
3.使用變量
var SendMessage = React.createClass({
getName: function() {
if (this.props.name) return this.props.name
else return 'World'
}
render: funtion() {
var name = this.getName();
return <div>Hello {name}</div>;
}
});
ReactDOM.render(<SendMessage name="Rainbow" />, document.body);
var SendMessage = React.createClass({
render: function() {
return <div>Hello {
(function(obj){
if(obj.props.name)
return obj.props.name
else
return "World"
}(this))
}</div>;
}
});
ReactDOM.render(<SendMessage name="Rainbow" />, document.body);
這裏的 ()有強制運算的作用
雖然大部分時候,style會獨立寫在css的檔案裡,但是有些元件style比較獨立,或是方便於未來切割,有時會會直接定義在 JSX 中。
var messageStyle= {
color: "blue",
margin: "10px",
}
var SendMessage = React.createClass({
render: function() {
return <div>Hello {this.props.name}</div>;
}
});
ReactDOM.render(<div style={messageStyle}><SendMessage name="Rainbow" /></div>, document.body);

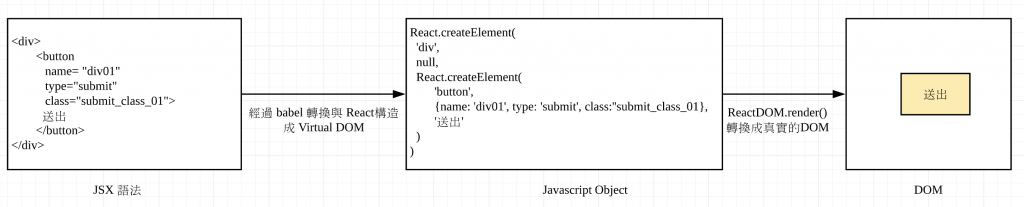
在頁面中所有的DOM都可以用 Javascript 的 Object 來表示
以左上面 JSX 的來說,轉換成 object 會變成:
{
tagName: 'div',
attribute: null,
children: [
{
tagName: 'button',
attribute: {
name: 'div01',
type: 'submit',
class:'submit_class_01'
},
children: '送出'
}
]
}
當直接將這段程式寫在 React 中,它實際上是透過 React.createElement() 進行create就像上方中間那段程式。
使用 React 一定要import React from 'react',這是為了解析 JSX 的語法糖(React.createElement()的替代),以及 Virtual DOM ,而 react-dom 則是將 Virtual DOM 轉換成 真實DOM,並將這個 DOM 插入頁面中(ReactDOM.render)
![]()
